
Whitechapel Gallery
This one is a bit different from the rest of the works here because it is not based on anyone’s practice, only on ours. And it also has a widely different purpose: to “sell” the exhibition us, Art and Design students, are making with our own works. It should be clear, by now, that it is a flyer. We only had two “limitations”: we had to explore both Photoshop and Illustrator and it had to use something related to our own practice as a background. Also, the title of the exhibition (Here Comes the Sun) and accompanying text were predefined by us. In the end, we should each have 5 options sent to the teachers and they will choose the best one overall to be
Personally, it was my first time doing something like this, so it felt a bit daunting, especially the bit about using Illustrator, but I feel that everyone felt like that about the software. No one had the slight idea about how to use it as it was the first time for everyone, except for printing images, which everyone knew how to do, of course.

My first choice of image was a quite simple one, of the bottles of colours I used in part of my project. Darren did comment afterwards that it looked like “a primary school” project, and I agree completely. However, it was good practice and warm-up. I decided to use Photoshop, as I was simply more comfortable with it, at least to start off with.
This slideshow requires JavaScript.
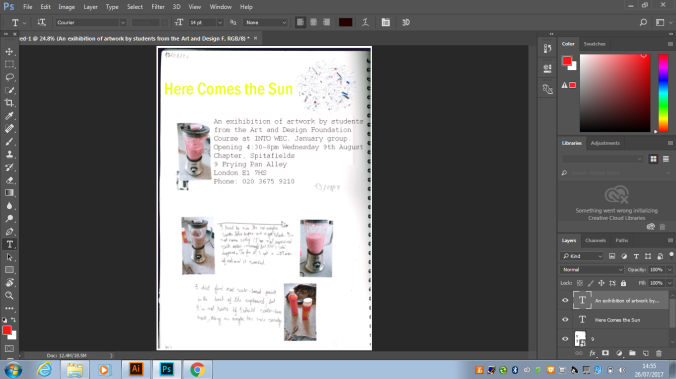
I used the System font for the title, which was actually a bit of a random thought. I thought that it would create this sense of “basicness” and that did happen, to a degree. However, this doesn’t mean it was successful as a flyer. It simply didn’t show enough of my or anybody’s practice to actually work.
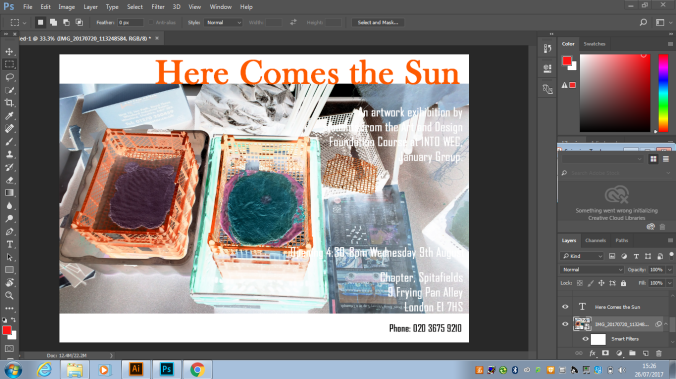
Next, I went with an image that actually showed something related to my work: the drying sheets of some of the paper I made. It is unclear, but at the same time quite inviting, I thought, as a result of the sun bathing the main subject of the picture.
This slideshow requires JavaScript.
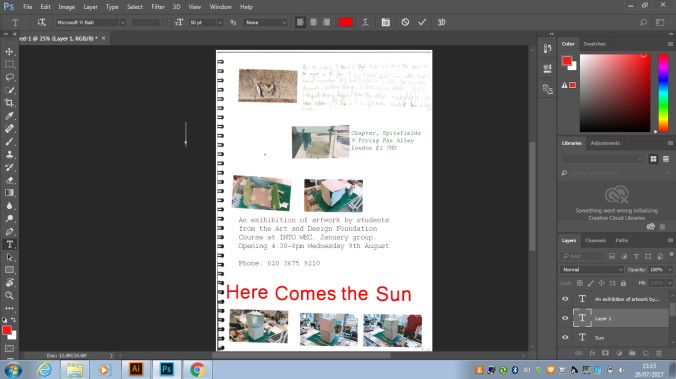
While the image was fine, I feel like my flyer came out very childish, even more so than the previous one. This happened because of the placing of the text, very traditional and safe, especially the title, as it simply stood in the blank space, creating no interaction with the image itself. The choice of font also feels off (it is Baskerville Old Face) but I can’t really put my finger on why. 
In a desperate attempt to make a decent poster, I decided to invert colours of the poster, which was simply too much of gimmick to work. Maybe if instead I had moved around the text and changed the title font, I could have managed it.
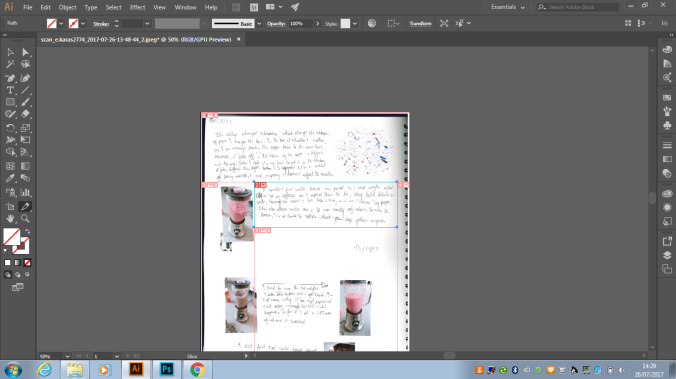
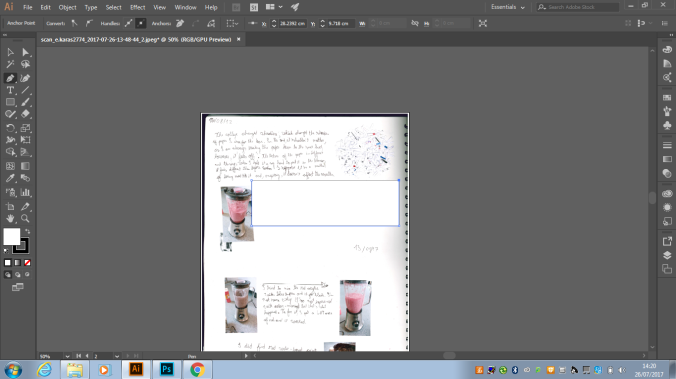
For the next one, I decided to finally experiment with Illustrator. I wanted to use one of the pages from my sketchbook with the text removed and figured it would be a good way to work out the interface of Illustrator. 
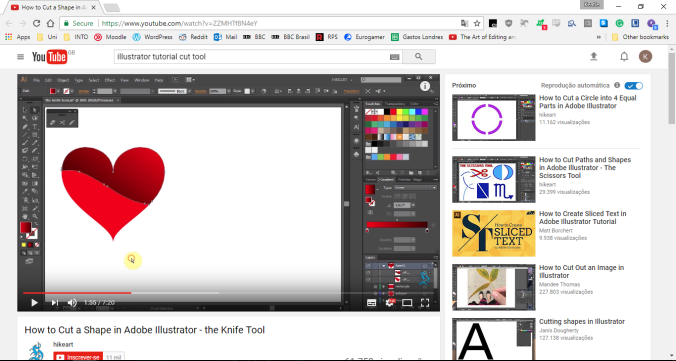
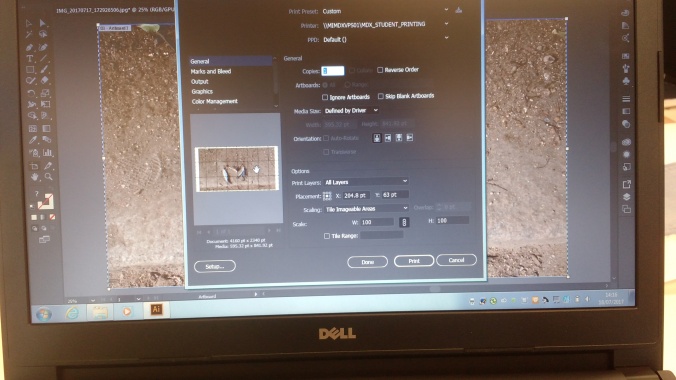
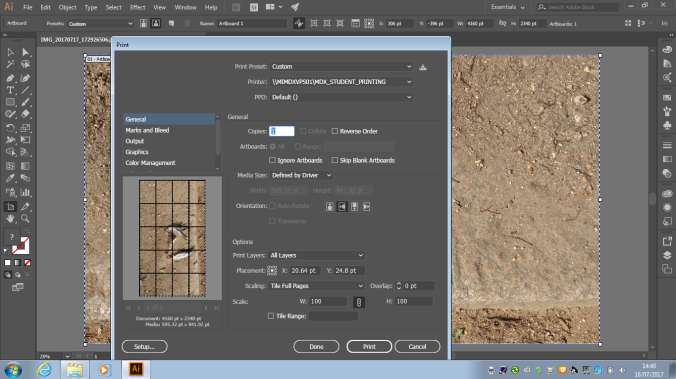
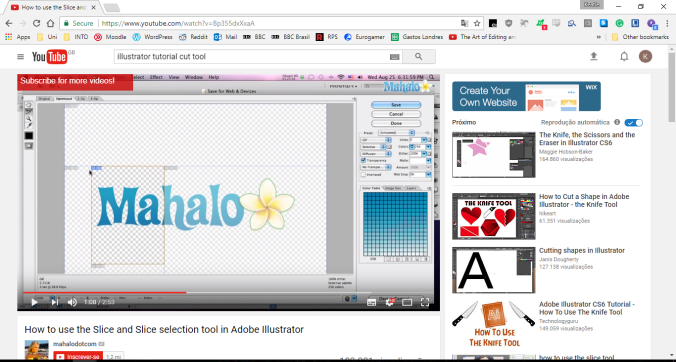
My first attempt was to use the Sice tool, as, in Photoshop, the same icon is used for a tool to cut out a section of the image. This is not true for Illustrator as, as seen above, it only divides the image in a very interesting way. To better understand this, I tried researching a tutorial and found this
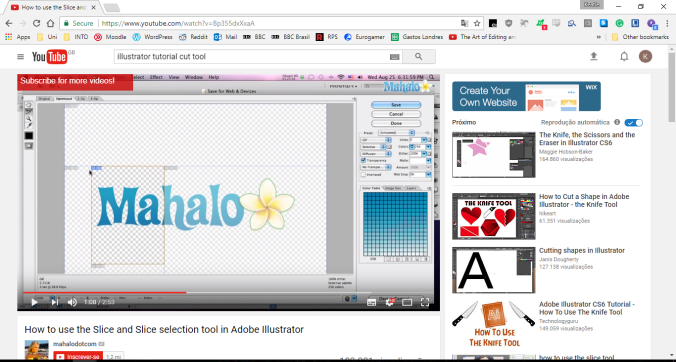
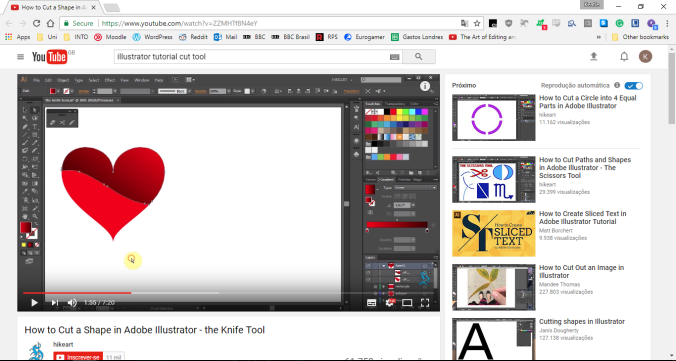
From what I understood, the Slice tool is used to slice the image in sections and save each section individually, which is not precisely what I wanted. And so, I tried something different in the interface and saw the knife tool. The logic behind this was that: I want to cut things and knives are used to cut things. This time, I first searched for a tutorial:

The knife tool is used in an image to cut it apart, creating two separate images, which sounded perfect and the video made a point of showing. It gave examples of straight line cuts, curved and even zig-zagging ones. However, I couldn’t figure out how to create a square shaped cut, as when I tried to do it, an error message about needing to be different from the anchor appeared. My limited knowledge didn’t help to decipher it, unfortunately. Seeing that tutorials were not being as efficient as I hoped, I went back to my usual strategy of holistic learning.
Perhaps a bit weirdly, I tried using the Pen tool and it seemed to work at first, however it left a black line around the area that seemed to be removed (no idea what this got to do with pens, though), which was simply not wanted.
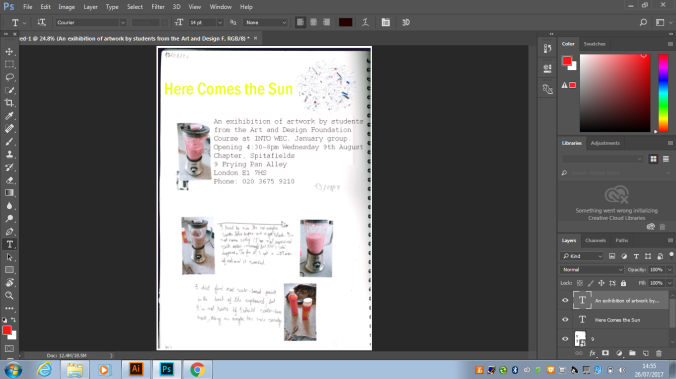
Next up was the rectangle tool and, alas, I found my answer. I put it in complete white and it mostly worked, however, there was a bit to the right that overlapped with the “shadow” of the scan, but I thought it was a non-issue. I proceeded to cover the text in the upper part of the page too and was ready to add text. For that, I moved back to my usual habitat: Photoshop.
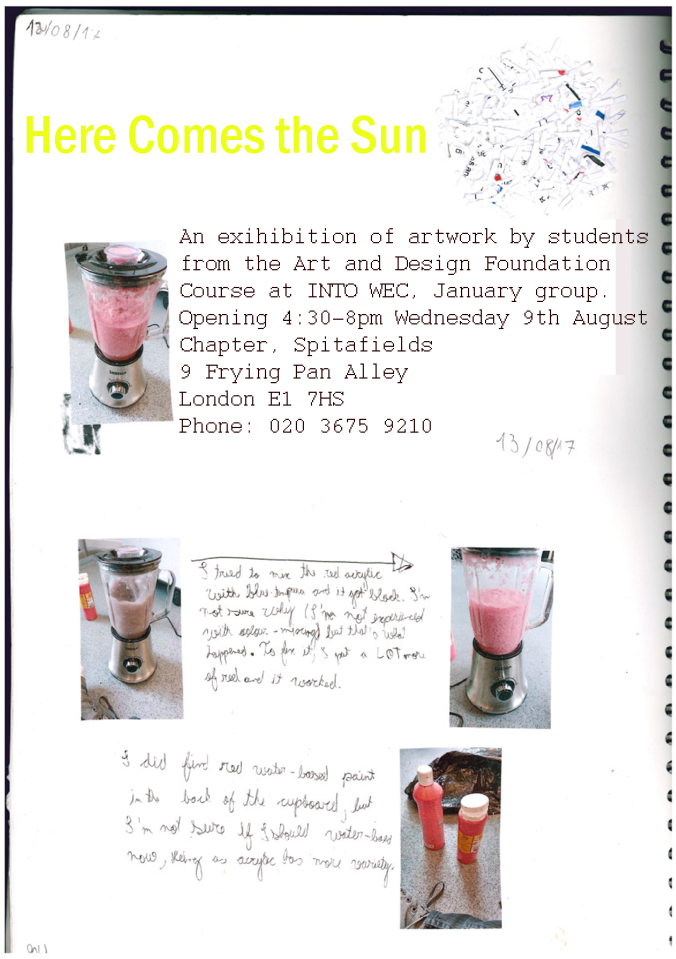
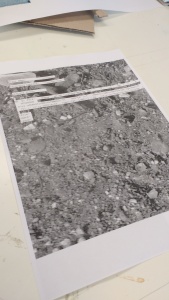
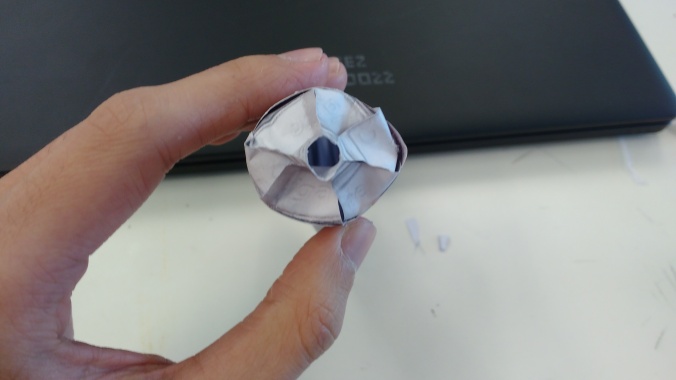
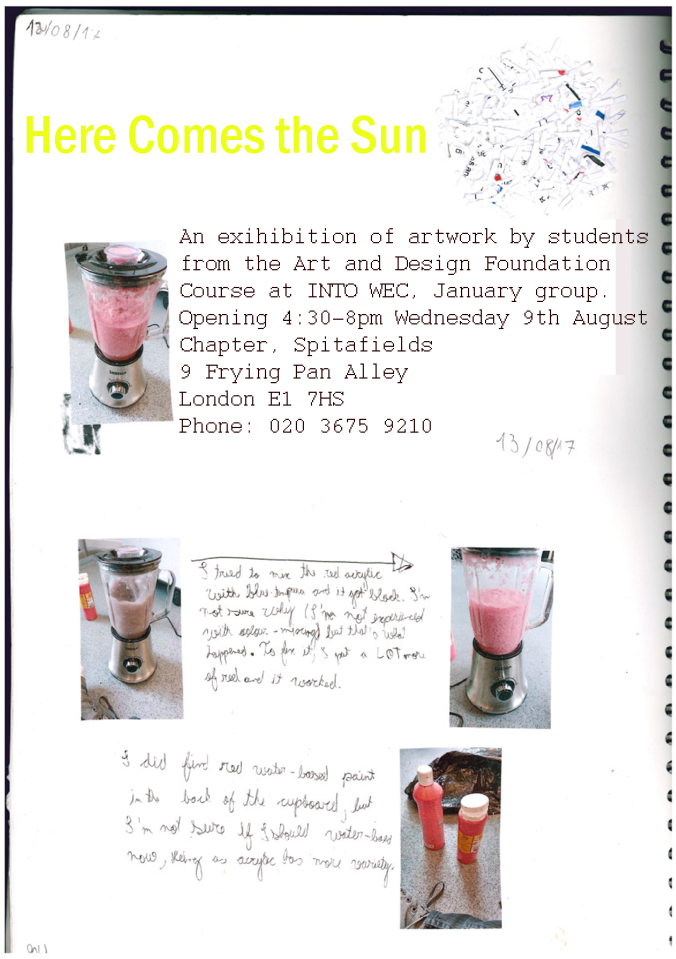
I used what has now become my favourite font, Courier, for the body of text. I love the feel, speed and dynamism it gives and my inner hipster loves the “vintage” aspect it has. The choice to leave some of the original text in the bottom was a conscious one, as I felt made the poster very authentic and true to the idea of showing what the exhibition would be about. Moreover, my writing is so bad it kind of looks like small drawings. Another important thing here is that the ball of paper shreds in the top pairs very well with the title Here Comes the Sun, for obvious reasons.
Seeing that the sketchbook page worked well, I did as most films studios do: an unwanted sequel.

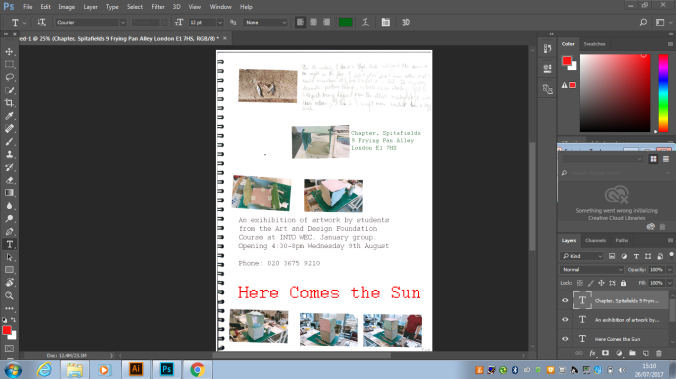
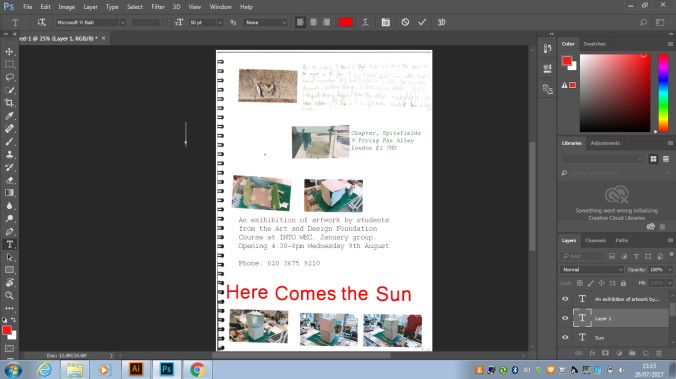
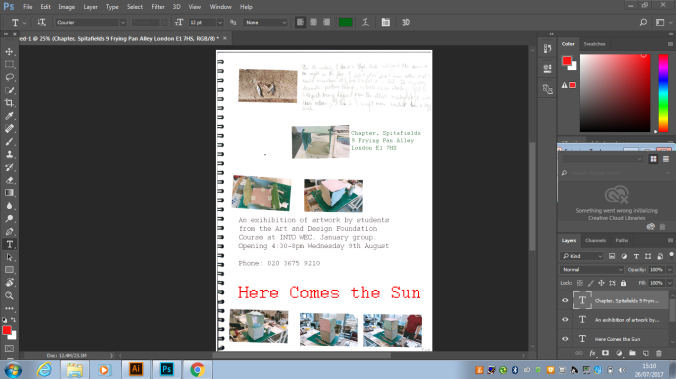
Now knowing the process, making the poster was quite straightforward, so I decided to spend more time toying with the fonts. Easily, 15 minutes went in choosing the title font. In one hand, I got to Courier, which doesn’t look as good in a bigger size, but, still, it is my favourite. On the other hand, I had Microsoft Yi Baiti, one of the weirdest names I found, but with an absolutely lovable shape. I had to manually decrease the spacing between the words, but it turned out nicely, if a bit asymmetric. Because of the work I put into it, as well as how inviting it looks, I chose the second option.

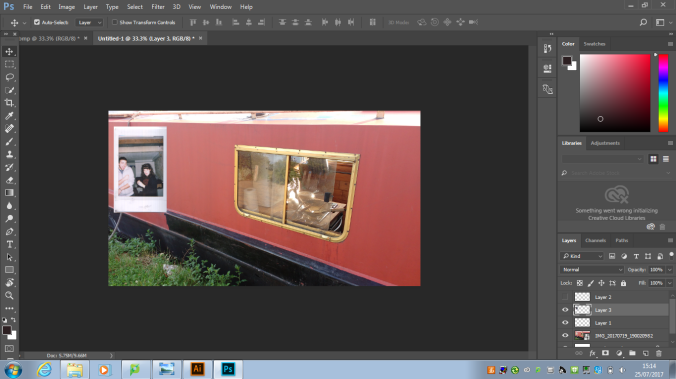
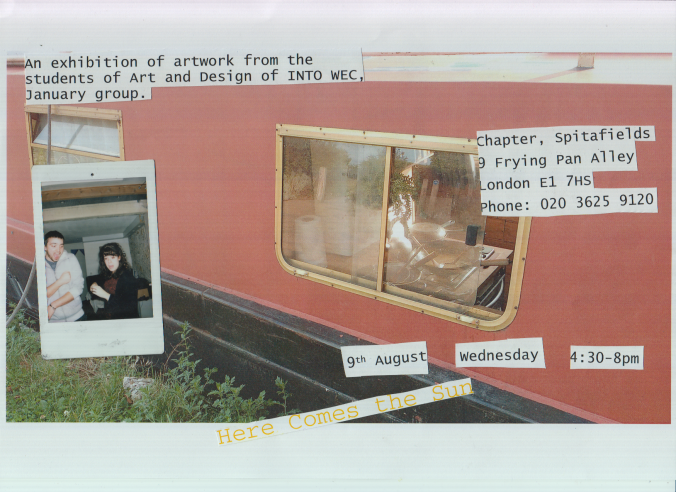
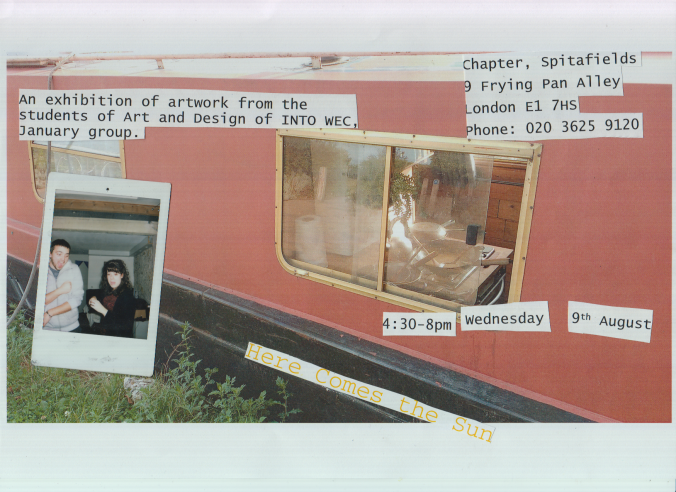
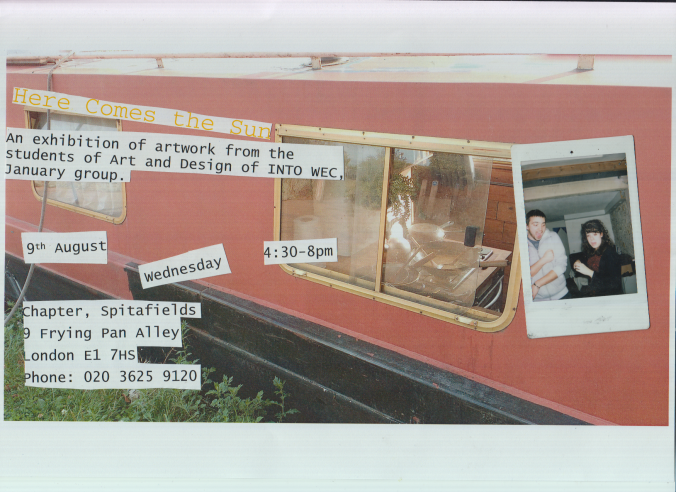
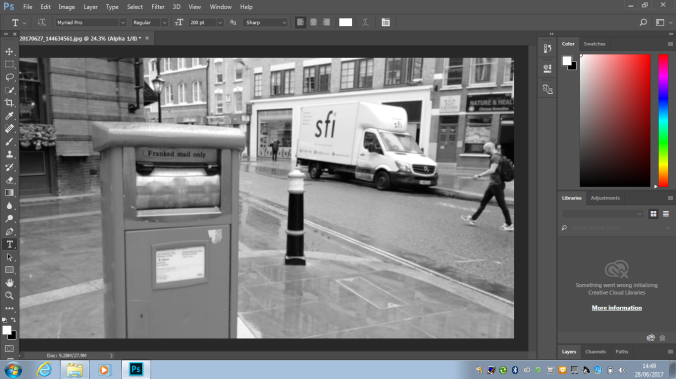
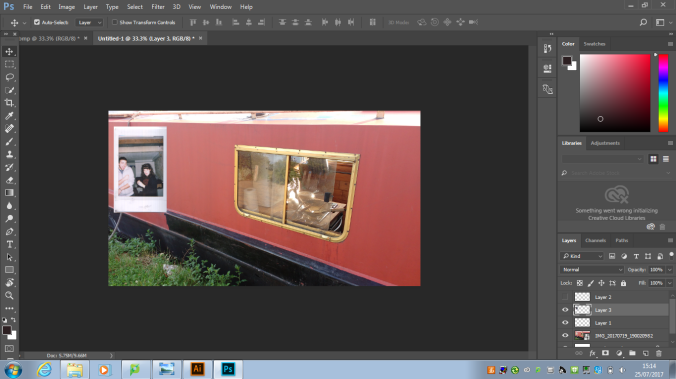
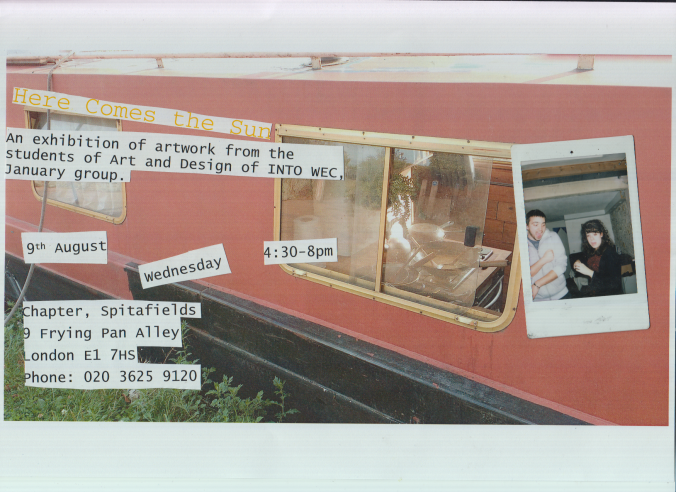
For the next one, I wanted to be novel. So, I got a picture I took on the previous weekend of an open window of a boat in Regent’s Canal and decided to do a “collage” with a picture I found on the street on that weekend (another part of my work is “readymade sculpture” or finding objects to call art).
I did it digitally, by first getting the boat picture, scanning the photograph of the two people and then putting them together on Photoshop. The result, as seen above, is extremely artificial and simply not the feel I wanted for the poster. As a result, I decided to do it analogically, at least in part.
This slideshow requires JavaScript.
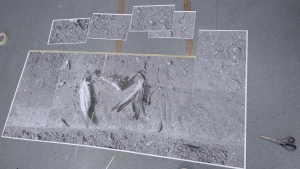
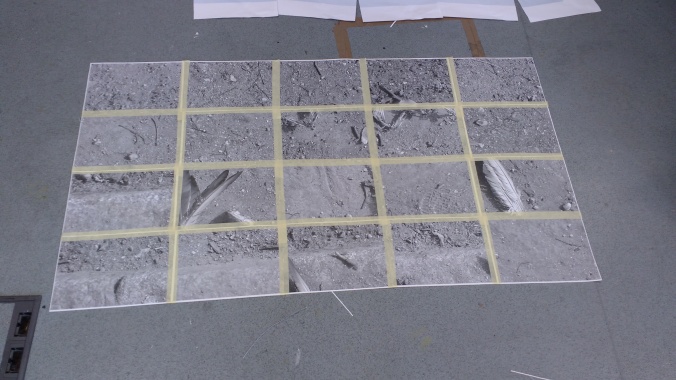
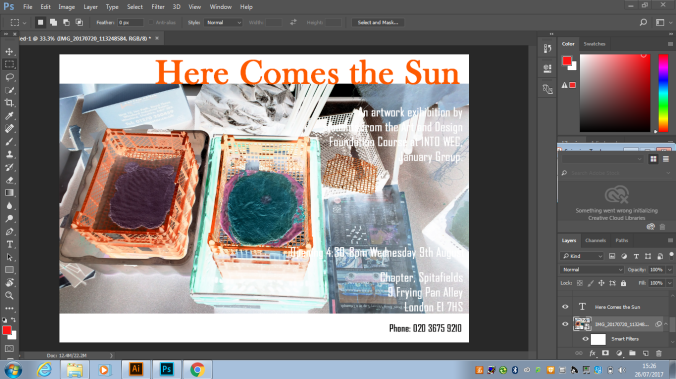
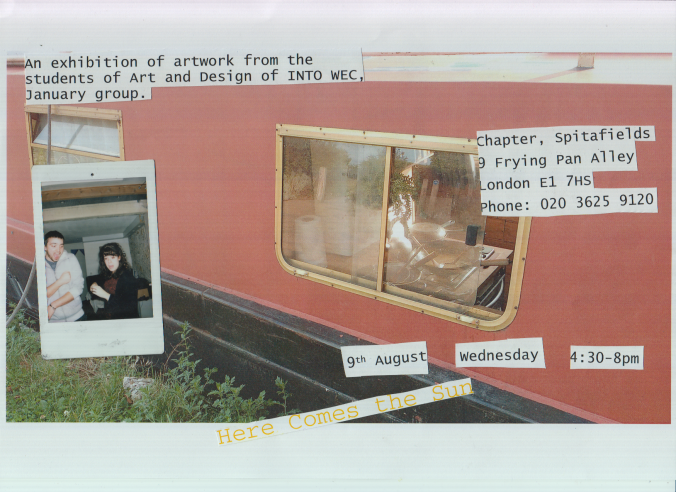
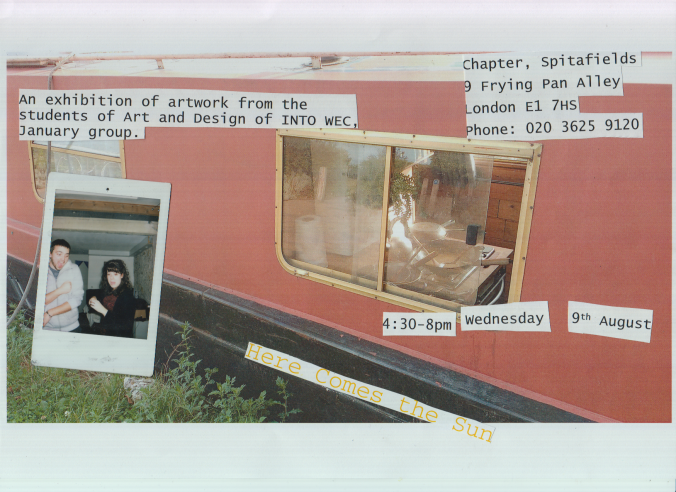
I printed the picture of the boat and placed it in the scanner together in the scanner with the photograph. It achieved two very important things: it made the work seem much more authentic and made the two pictures have the same grainy feel. I added the text and pronto! I had my best poster, but why stop there, I thought? Why not make everything in the same process. So, I printed the text, cut it up and started experimenting with different formations for everything.
This slideshow requires JavaScript.
I was very pleased with it, however, one thing I didn’t account for was the fact that I couldn’t keep the same shape when putting it in the scanner, both because of my own inability to think about spinning things like this with precision and also because of the nature of the scanner, as, by putting the picture over the small elements, they would change positions, even if slightly.


I put them in order of preference and note that the one I liked the most is nothing like any of the ones I had planned. The way the lines intersect and indicate chaos is absolutely fascinating. I couldn’t have come up with it, only chance could and that only heightens its beauty. It did not win the contest, but, honestly, I would be mad if it did, as the one that did win was just absolutely fantastic, standing much above the ones I presented here.
Thank you for reading!